Unlock the Power of Responsive Web Design: Elevate Your Online Presence Across All Devices
In today’s digital age, where over 50% of total web traffic is generated through mobile devices, responsive web design isn’t just an option, but a necessity. Mobile responsive websites is a web development strategy that ensures your website renders perfectly on every device, be it a desktop, a tablet or a mobile.
Your website will perform flawlessly on any of these devices which is why at Crown-Techsol we can’t emphasise enough on the importance of a responsive interface development in enriching the user experience as well as in contributing to your business growth.
But is a mobile friendly website that important? It’s not just about aesthetics, the need for a responsive design clearly shows that an engaging website, that would rank high on the search engines and bring in great business. This article will give you an overview of the importance of responsive web design, its benedictions and how can choose to tactfully implement it with assistance of our web designing and development experts. Curios already? Come on board and shake your hands with our experts who would help you in knowing how responsive web design can transform your digital face value!
Why Mobile Responsive Website is So Important for Your Online Presence in Today’s Digital Landscape
Mobile responsive websites are a web development approach that ensures the best online viewing across various available devices. A strong online presence has become all the more important in the present day. Considering the fact that users are constantly switching between their phones, tablets, and desktops, your website’s ability to adapt and adjust to any screen size is critical. Responsive web design caters to this need-it presents the best possible look and feel of your site across all platforms. It means that the layout, images, and features of the site auto-adjust/evolve on a very wide range of screen sizes, independent of being a small handheld device, an electronic device of medium size, or a desktop computer.

The Key Elements of a Responsive Web Design for Enhanced User Experience
To create a User experience design (UX), a some important key components of responsive web design are as follows:
- Fluid Grids: Using relative units like percentages rather than absolute units like pixels. Fluid grids allow layout scaling in a proportional manner, a smoother transition from one screen size to another.
- Flexible Images: This allows images to be resized depending on the containing element. This is achieved through various features in CSS, such as max-width: 100%. Hence, every image looks marvelous on any screen despite getting cut off or distortion.
- Media Queries: Media queries are those different CSS rules that are being applied based on the certain features of the device that’s being used, mainly width and height. Media queries allow developers to perfect the design according to certain devices so that they work really well.
Responsive websites had been seen not only for the looks; it was the ability to result in functionality and merge usability across all devices. Users are more likely to engage with your content when your site is easy to navigate and visually appealing across all devices. This seamless experience is crucial in today’s fast-paced environment, where users expect instant access to information.
Boosting Engagement with Effective Reactive Web Design Strategies
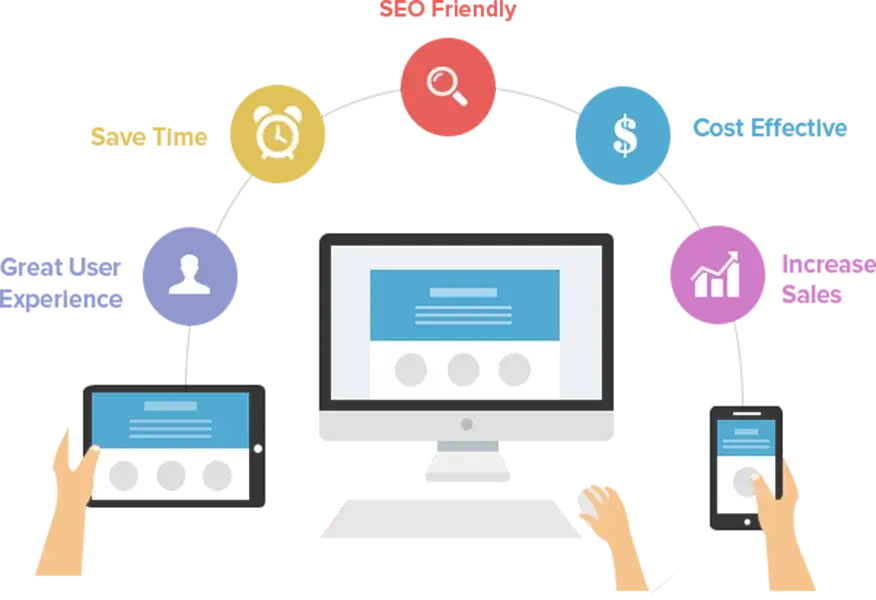
An advantageous user experience may seem positively direct with engagement and retention rates. Studies show that on the whole, web pages with responsive web design controls experience oftentimes less bounce rate than others. When the user experience is good, it will last longer, view more pages, and will convert-purchase, subscribe to newsletters, or contact.
For example, if an e-commerce site executes the strategy of adopting a reactive web design layout, then shopping is relatively smooth for mobile users. Easy navigation not only leads to increased sales but also cultivates customer loyalty. A non-responsive site could frustrate users through difficult navigation and slow loading times, causing them to abandon their shopping carts.

The Impact of Responsive Web Design on SEO and Online Visibility
As more and more companies realize the importance of Mobile responsive web design, it is important to understand its impact on search engine optimization (SEO). A well-optimized site brings more visitors and improves the visibility of your brand online. Let’s see how SEO matters.
I. The Significance of SEO in Today’s Competitive Digital Landscape
Search engine optimization involves a strategies to make a website appear in good position in the search engine ranking on places like Google. With millions of websites on the internet, a SEO-responsive web design website will have to be on a reputable site to drive free organic traffic because close to 80% of people rely heavily on search engine for information than anything else.
II. How Responsive Web Design Improves SEO Rankings
One key benefit of adopting a site with a responsive web design is that it creates a positive user experience which impacts on your website’s SEO rankings. Below are some notable examples of how it helps to appear in search results;
- Single URL Structure: Responsive websites function with a single URL meaning that both desktop and mobile versions hold same URL. This will help save the search engine from duplicate content of your website that can prevent SEO efforts.
- Improved Page Load Speed: Faster page load times Another benefit of a adaptive or reactive web design is that it increases page load times. Because it is faster, users will tend to stay on page that is not taking too much time to load. As increasing a page load time to a single second can reduce bounce rate, a page will create better user experience creating a better SEO.
- Better Mobile Usability: Google has made changes and its mobile first update that started in March 2019 is the biggest in three years on mobile indexing. On top of that, google rankings have since July 2019 started showing the ranking of mobile first optimized websites before the computer website.
III. Google’s Preference for Mobile-Friendly Sites
Google’s algorithm also favors mobile-friendly websites, and as more people are using the Internet via mobile devices, this trend will only continue. In fact, Google has switched to mobile-first indexing, which means the mobile version of your website is the primary version for ranking purposes. This can lead to your site being penalized in search results if it’s not responsive, making it harder for potential customers to find your business online.
Responsive designs are also more likely to attract backlinks to your website. Backlinks from high-authority websites are still a significant ranking factor, and more people are going to link to your content if it provides them with a good experience.
So when you think about UI design, don’t just think about the layout and typography. Carefully consider how UX and the overall performance of your site affect your SEO. A responsive web design helps improve visibility to your customers and makes it easier for people to find you, ultimately increasing your chances of conversion.

Smart Investment: The Importance of Responsive Interface Design for Long-Term Success
Responsive interface design still remains a very important aspect of a website that is mostly overlooked: UX and SEO as well as economics and maintenance. Realizing these factors is important for the businesses to plan their organizational responsive web design and development in the right direction.
I. Responsive Design vs. Separate Mobile Sites
Among the merits of Responsive website design and development is that, there is no more need for a mobile site or a desktop site. In the past, because of rampant use of mobile devices in accessing websites, companies developed two sites; one for PC users and the other for mobile users. This strategy can bring about several problems:
- Increased Costs: Resources, time, and funds for running and developing two different websites add up.
- Inconsistent User Experience: A user may use a similar site but on different devices and have vastly different experiences which will leave them confused and probably frustrated.
In contrast, a responsive web design allows you to manage a single website that adapts to various devices. This improves development efficacy and gives all users a different but constant experience irrespective of the device to reach your site.
II. Long-Term Cost Savings: Why One Site is Better Than Two
In spite of the fact that the cost for user- and mobile responsive websites design and development, as the cost of creating a separate mobile site, is inclined to be high, there are extreme savings in the long run. The following explains it:
- Reduced Maintenance Effort: One site is much easier to keep up and upgrade than two. There is no need to worry about duplication of work because any modification helps to improve efficiency by applying all changes to all devices.
- Lower Hosting Costs: Due to having one mobile friendly site, businesses generally eliminate the costs related to hosting multiple sites to serve different domains.
- Improved ROI: The involvements, lower bounce rates and the conversion rates realized give the company a better return on investment over time.
Crown Techsol: Your Partner in Cost-Effective Responsive Solutions
Crown Techsol recognizes that it is extremely important to have responsive web design nowadays. Our professional web designers provide you website design services that are not only responsive but also SEO-based so as to meet your business requirements through targeted SEO and UI/UX friendly web designs. We assist in improving your web development workflow while maintaining and enhancing the user experience across all devices.
Our services include:
- Comprehensive Website Audits: We review the existing site and its performance and functionality in order to apply reactive web design solutions.
- Custom Development: Our team designs and develops Mobile responsive websites that align with your brand and business goals.
- Ongoing Support and Maintenance: We provide continuing support to ensure your website remains up-to-date and fully optimized for all devices.
By choosing Crown Techsol for the responsive interface development of your business site, you can enjoy the benefits of a well-optimized site that enhances user experience, improves SEO, and provides long-term Cost savings.
Busting Myths: Clearing Up Misconceptions About Responsive Design
In spite of the obvious advantages of responsive web design, a number of factors have arisen that inhibit some businesses from implementing it. This what makes it imperative to demystify these myths within an effort to demonstrate why responsive design investment is a worthy cause.
I. Misconception: It’s Only for Mobile Devices
Still another misconception is that there is a misconception that the design responsive is all about addressing the mobile views only. While it is true that reactive web design concentrates in enhancing the user experience in phones and tablets, its advantages is applicable in all devices including desktops. A mobile responsive website means the website does not limit what the users perceive better but offers them good services across different devices. This universality increases user satisfaction and involvement which are key in gaining and retaining users as well as improving conversion rates.
II. Misconception: It’s Too Expensive
Yet another of the misconceptions is that going for a UI/UX website design and development is too costly. Even though the initial cost may appear to be on the higher side than designing a stand-alone mobile website, this approach has some long-term benefits. As already indicated, a single responsive website means less maintenance work, decreased hosting expenditure and upon increased interaction and conversions, a better ROI.
Moreover, many web development agencies, including Crown Techsol, offer scalable custom web design and development solutions that fit various budgets, making responsive design accessible for businesses of all sizes. By addressing these misconceptions, businesses can better appreciate the value of reactive web design and understand why it’s a critical investment in their online presence.

Elevate User Experience: Proven Strategies for Mobile Responsive Web Design and development
Putting into action responsive web design successfully calls for an approach. Following are some best practices ensuring an overall system that works well for all devices.
I. Selecting the Right Framework: Your Foundation for Success
The step of selecting the right responsive framework is highly significant in creating an adaptive web design. Popular frameworks like Bootstrap and Foundation provide some pre-built components and grid systems for responsive designs. These frameworks act like a sturdy base around which developers can create responsive layouts: fast and with fewer headaches. If you’re wondering how to develop a responsive website,, these tools enormously help in that regard.
II. Content Optimization: Tailoring Experiences for Every Device
The success of any responsive design depends on this: optimizing content for different experiences. Here are some core considerations:
- Flexible Layouts: Use percentage-based widths for layout elements, which allows them to resize relative to the screen size.
- Responsive Images: Utilize the srcset attribute in HTML, allowing browsers to select the appropriate image size based on the user’s device type. This will help in loading time and the clear display of an image without distortion.
- Prioritize Content: Have different content layouts for different devices: for instance, put essential information before less important information on smaller screens to let users quickly find the most important content.
III. Testing and Maintenance: Ensuring Consistent Performance
Continuous testing and maintenance are essential to ensure the website is working effectively. Keep up-to-date with them to meet user expectations and guide you on responsive techniques in time. Some are solutions for making the website responsive as follows:
- Utilize Testing Tools:Tools like Google Mobile-Friendly Test and Browser-Stack can help you analyze how responsive your website is across different devices and browsers in real-time. Frequent testing makes sure problems can be caught and dealt with while they’re still minor.
- User Feedback: Inquire from users about their experiences using your website. This can give insight into areas needing improvement.
- Regular Updates: Stay aware of trends and technologies in web development. Regular updates to your site’s design and functionality will ensure it continues to meet user expectations and stays competitive with the search rankings.
These best practices make sure businesses can peacefully implement responsive design, promote good user experience, and guarantee their longevity on the digital front.
Final Thought
To sum up, responsive web design is not a fad; it is a must-have business survival survival kit in the digital world. With mobile’s hegemony of Internet traffic, a reactive web design is imperative to meet customer expectations and stay competitive. Businesses that don’t take cognizance run the risk of losing valuable web traffic, customers, and consequently, revenue.
Get Your UI/UX-Friendly Website Now!
At Crown-Techsol, we are devoted to helping businesses implement responsive web design and development. Our experienced team will help you create websites that meet your needs and exceed user expectations.
Do not let an old, outdated website obstruct your business. Talk to us today, and together we can remodel your online presence by providing you with UI/UX, and SEO-optimized website solutions drawn in alignment with your goals.
Author